2019年11月26日
自己设计一套字体是一种怎样的体验?
最近,XMind 上线了一款全新的无衬线西文字体--NeverMind,应用于海外官网和软件默认主题内。到底有多酷,我们一起来看看。
如今许多大厂会选择跟专业的字库合作,但 XMind 选择自主开发一套字体。为什么我们要花这么多精力来做这件事?酱和负责这次字体设计的设计师简单聊了聊。
1、为什么 XMind 要自主设计字体?
刚开始设计的时候,就有同事来问我,我们的体量级需要自己开发一套字体吗?其实一开始是作为 Side project 的,但我觉得既然要做就认真做吧,XMind 的官网迭代其实也使用过很多字体,但是总感觉没有一款字体可以很好地表现 XMind。
所以我们的设计师一边上班,一边顺便把我们这套字体完成,大概花了半年的时间。好的字体设计可以传达出品牌感,好像最近一两年才刚刚被人挖掘出来。其实应该是说近几年随着字体技术的提升和普及,让更多的设计师可以专注字体设计这一块。
就我们的体量而言,自己造轮子是一件需要投入很多成本的事情,但我们觉得这事很值得。我们的首席设计师 Mango 认为字体是非常非常重要的,所以我们愿意花很多时间来做这件事情。其实字库开发是比较底层的东西,但这种对美好视觉表达的极致追求,挺 XMind 的。


2、这套字体整体想要传递的感觉和调性是什么?
XMind 的这套西文定制字体取名为 NeverMind,是一款人文主义几何无衬线字体,覆盖了世界 40 多种语言、标点符号、数字等,总计 500 个字符。

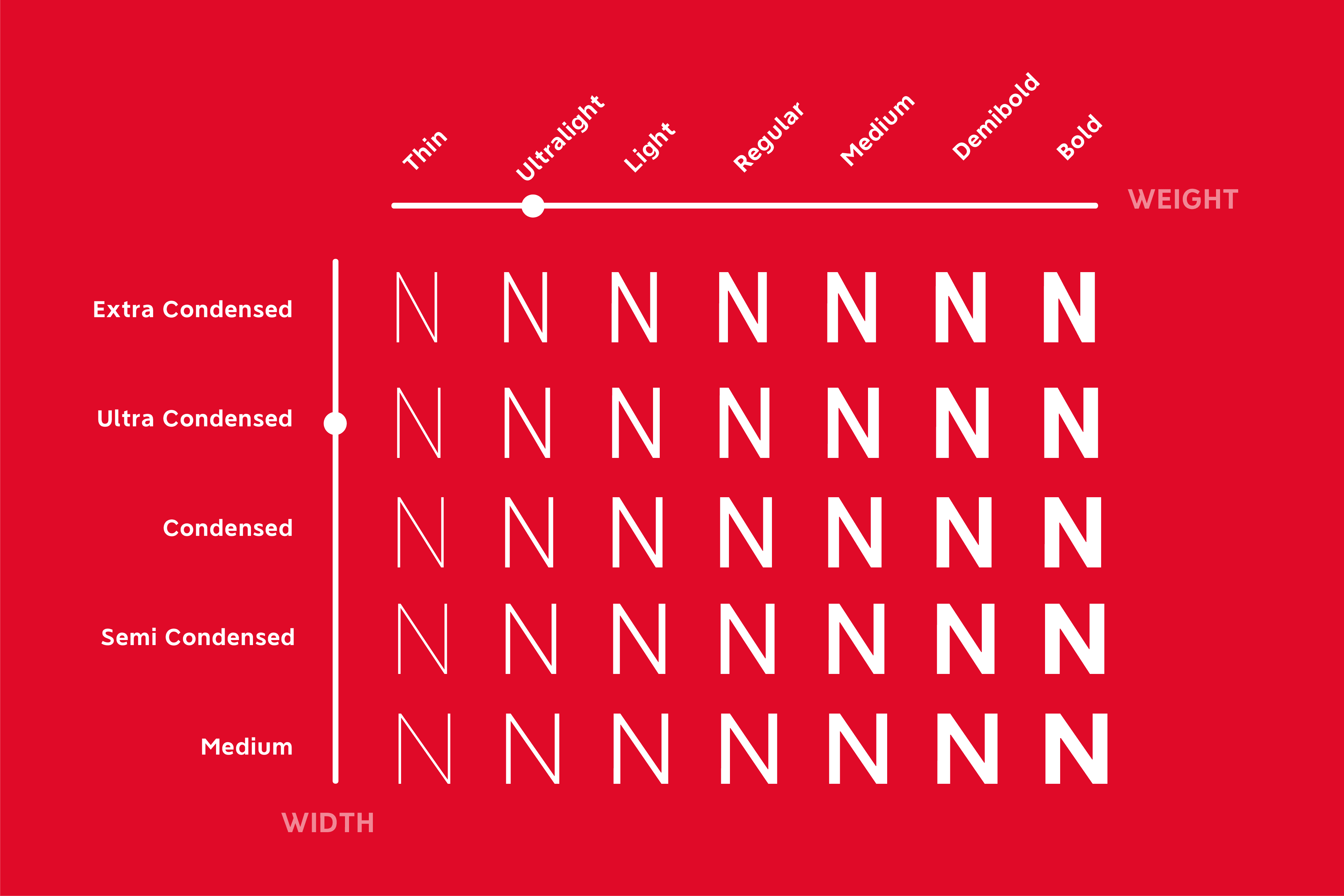
总共 7 个自重,从 Thin 100 到 Bold 700。不同的字重满足了更多线上线下的场景。总共 5 个宽度,ExtraCondense 50 到 Medium 100。在官网的标题使用了 Medium,正文字体选择了 SemiCondense 的宽度来拥有更好的阅读性。

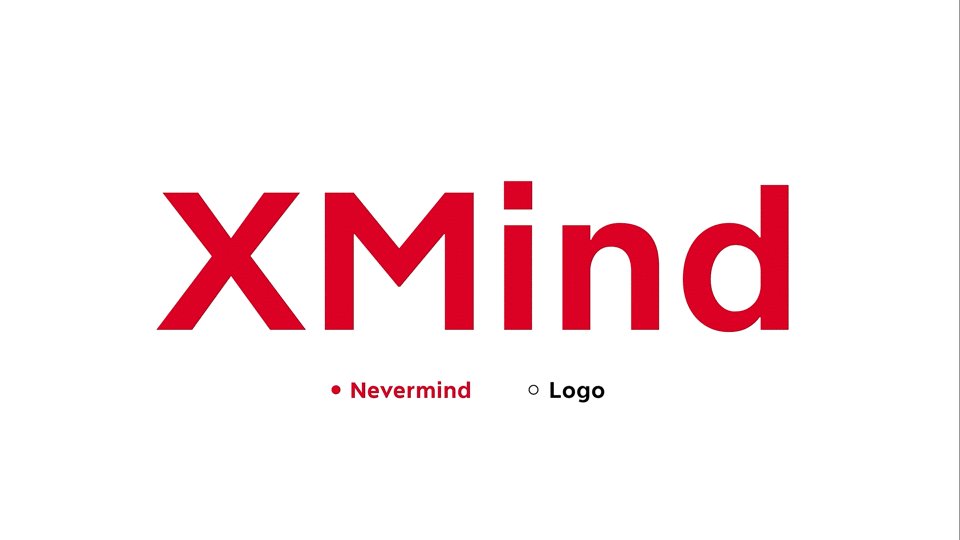
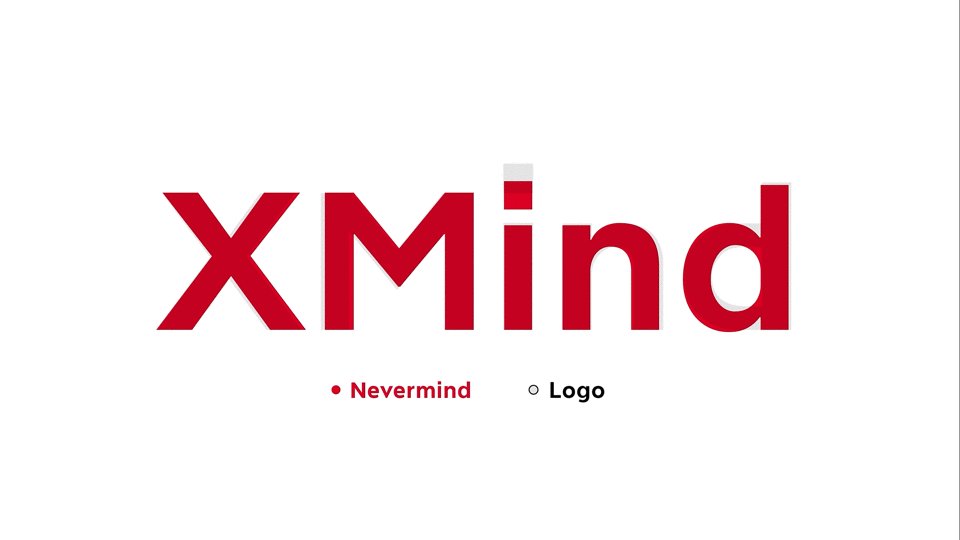
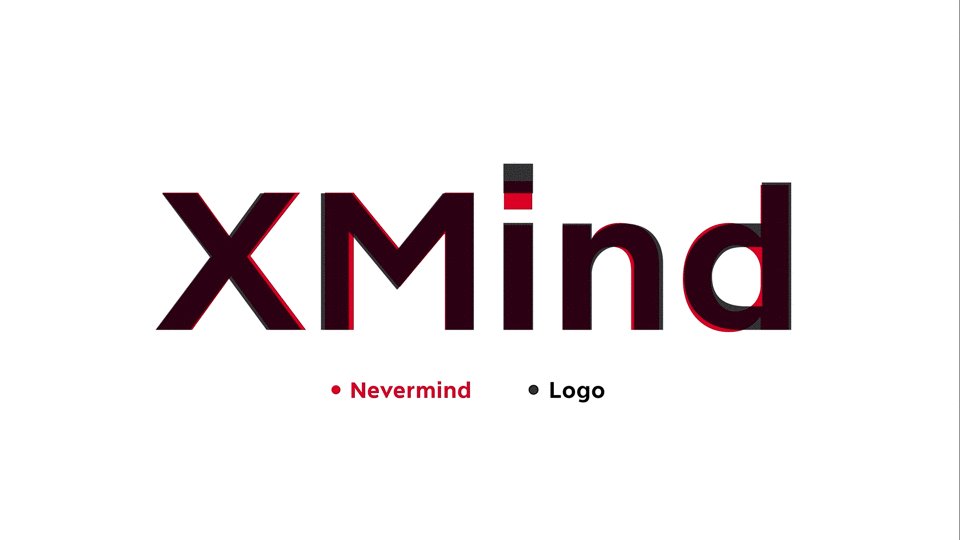
Logo 字型
整体字体设计的出发点其实就是从 XMind 的 文字 logo 出发的,不管是 X 的笔画倾斜角度还是小方块的应用,都贯穿了整个字体的设计。细微的调整也提高了更好的阅读性(Readability)。


人文几何体
这算是在字体分类中比较少见的一种,叫人文几何。这套字体结合了思维导图的两个视觉特性,一是 XMind 的主题形状,是多种几何图形,二是导图的连线,是优雅流畅的曲线,耦合了字体的人文感和现代感。
人文主义主要体现在手写感的温暖及柔和。像手握笔的那种感觉,会让人感到手的温度与肤触的温柔。介于手写和机打之间的过渡,笔触和收尾进行了处理,和手绘的思维导图的那种线条的流畅性异曲同工,可以让整体的视觉更流畅和舒服😌。


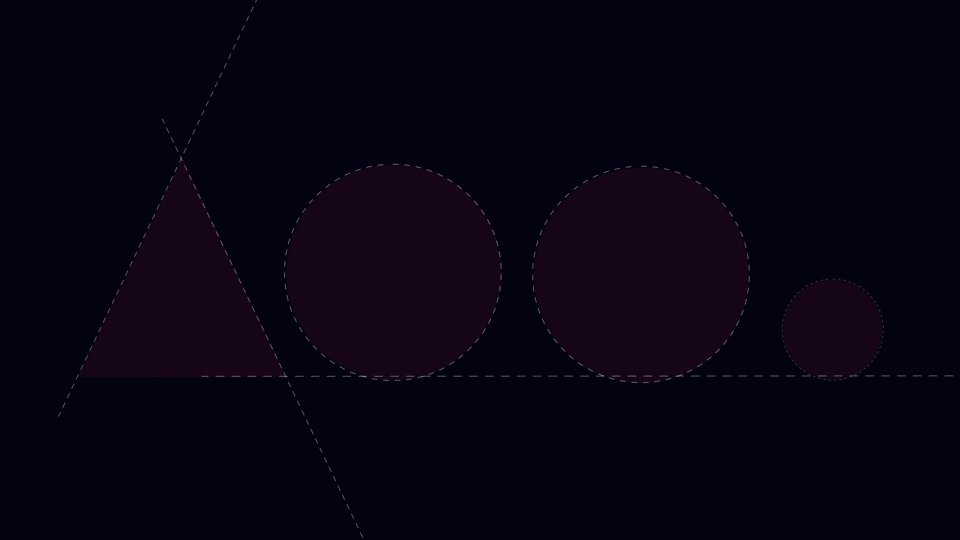
而几何主义主要体现在,字体设计以几何图形比如三角形、圆形、方形,通过对字形的负空间更合理地调整,让这些字体呈现出结构和秩序的同时,依然有很好的阅读性(Legibility)。这点和思维导图强调的逻辑和条理同理。

有时候觉得这两种风格还挺有意思,就好比理性的逻辑却用感性的图形来呈现一般,追求美好且保持实用性,这也是我们在拿捏的一种平衡吧。
3、具体设计思路是怎样的?有什么亮点?
在细节中加入 XMind 元素
在整套字体设计和 XMind 的 logo 保持了一致的视觉元素,不仅保持了整体品牌视觉的一致性,也传递了一种现代感和活力。至今我们已在思维导图上坚持了 13 年,在坚持的过程中我们并没有停滞,而是不断地进行创新,注入新鲜血液。
小方块的加入,像一个个中心主题,也融入到各种标点符号中。细心的读者们可以自行寻找。

字符间距(Kerning)组合调整
除了在字形设计上和 XMind 品牌调性保持一致外,字体应用的阅读性也尤为重要。因为每个字母和字符都是有个性的,要让他们协调地组合在一起,达到一种舒服的状态,设计师花了大量的时间对字符的间距和负空间进行调整,以达到一种视觉体量感的平衡。

早期在对字母的各种高度的敲定其实就花了好几个星期反复推敲,以定制出符合我们的使用场景。
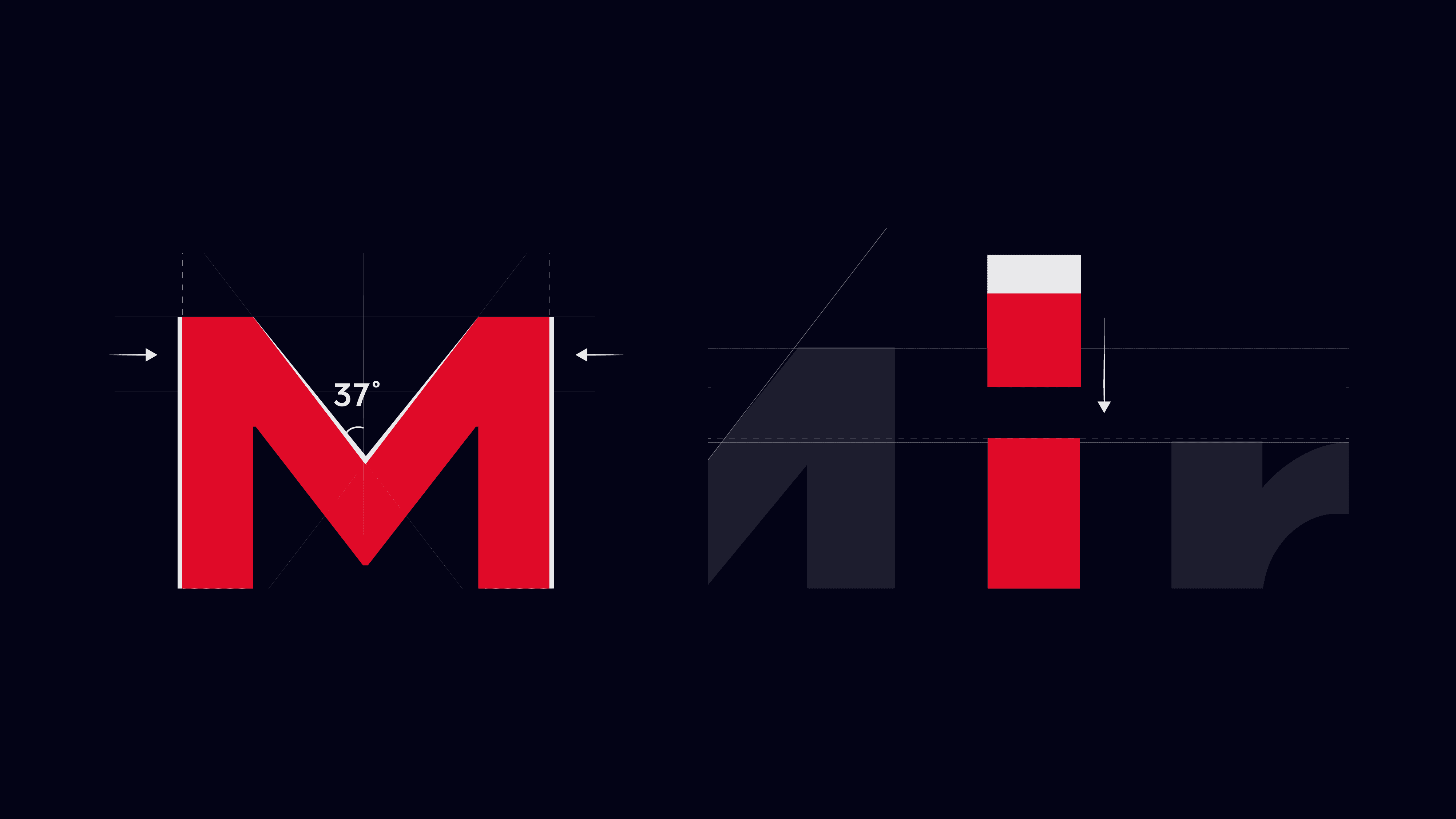
字体的部分参数

在各个使用场景上有完美呈现
当然我们还结合了很多 opentype 的特性,比如说,可变字体(variable font)。各大厂商对于可变字体的规格的确定,预示着更多的工具和设计师开始加入到开发中。会更好地在不同的屏幕,不同的环境状态下,进行呈现,可以说字体有了更多交互的可能。
五个维度来展现可变字体

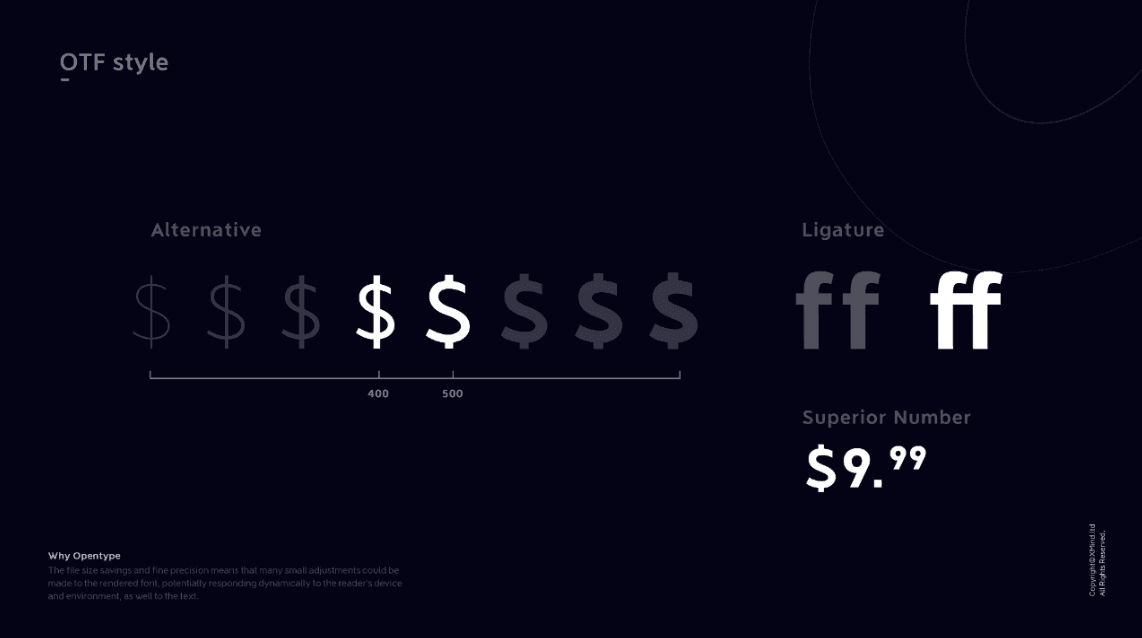
otf 特性

72% 的小写字母高度(x-height)也在屏幕正文阅读中有了更多的表现。同时字重的设计趋于更加的丰富,可以更加灵活地为细体和粗体分别搭建不同的骨架。

最终达到的效果是字体属性可以无极调节,可以在设定的任意数值上调整宽度和粗细,不只是网页布局,字体也可以有自己的响应式。
宽度的调整

字重的调整

4、在设计期间遇到过哪些挑战,如何解决?
不得不承认字体设计还是一个比较专的领域。在开始进行字体设计之前,去真正理解底层的设计逻辑有一定难度,还有视觉误差,开发技术等,但研习期间,设计师们都有不同的认识和领悟,也正是设计这套字体的附加价值。
字体设计实际与技术的关联非常紧密。书写工具、纸张、书籍、点击屏幕、网络,每一次媒介和印刷技术的革新,都改变着字体的呈现,也影响着设计师的理念和方法。随着载体的材质增多和字体设计技术的提升,如今对字体的思考维度要越来越高,字体设计开发是技术和美感一半一半的事情。

和思维导图的特性类似,字体设计是图形化的,但需要一定的理性和逻辑在里面。整个设计过程中,我一直都在找一个平衡,在理性和感性、逻辑和图形、几何和人文、实用和美感间找到一个临界点,在不断往复的思考中,不停地尝试和重构,在有限的时间内做一个自己满意的选择。
其次,我觉得这次做字体,最大的支持来源于领导层的鼓励和信任,容错率高。因为「大多数的商业设计案例不仅需要天才设计师,更需要开明的管理者」,是乔布斯让苹果成为了苹果。

5、这套字体会用在哪里?应用范围及下一步的规划
这套字体会作为 XMind 的品牌标识的标准字使用,应用于 XMind 官网、XMind 软件应用内。我们后续会继续保持迭代和更新,也会尽快以 open font 许可的形式开放出来给 XMind 用户和字体爱好者们使用。

6、这套字体设计的灵感是从哪里来的?为什么对字体设计感兴趣?
字体设计师 Frutiger 说过:“对于受众来说,字体的影响是潜移默化的,像空气一样,不被察觉,却被需要。” 文字并非只是客观地传达信息,字体设计本身也能表现出强烈的情感与力量。所以我的灵感没有一个具体的物像,只是一个理念吧。
其实刚入门的时候其实也只知道衬线和非衬线的区别,和大多数人一样。但当我认真仔细地整理了大概 300 多种字体后,我发现原来他们完全都不一样。现在走在马路,地铁,城市,观察字体的应用也成了日常。

7、 个人最喜欢哪些字体,对设计师有什么建议?
个人最喜欢的字体是苹果公司出品的 San Francisco, 它不是那种看了就会wow,好好看,而是在每个细节做优化,它是在努力做一件正确事情的这么一个字体。
建议没有吧。我倒是希望自己成为一个具有多潜能能力的人(Multi-Potentialite),不管是做品牌还是UI,还是做字体,我觉得都是相通的,反而是这样的全局视野让我更深层次地思考设计是什么。设计不仅仅是满足功能,而是满足情感,所以设计常常要考虑的不仅是设计本身。

和 XMind 创始人兼 CEO 之前表达的做事态度一致,设计师将他对字体设计的热爱转变成生产力,全身心投入。这种专注和心无旁骛,很 XMind。各位设计大牛们,如果你也认同我们的做事理念,欢迎加入我们!简历请发送至 hr@xmind.net,期待与你的碰撞。







