2019年6月5日
绘制高颜值导图的秘诀,都在这了
2019年6月5日
绘制高颜值导图的秘诀,都在这了
思维导图是思维可视化的利器,我们用它来辅助思考,同时也用它来展示思维。当一张思维导图被分享时,它的可读性即受到考验。今天我们就从软件功能应用的角度和大家聊一聊如何用 XMind 绘制高颜值导图。
// 设计的四个原则 //
在进入软件具体操作前,想先和大家分享下 The Non-Designer’s Design Book 中四个非常简单易学的设计原则。这四个原则是设计中最基础也最简单的原则。遵循了这四个原则,就可以让你更快速、有效、直观地呈现关键信息。

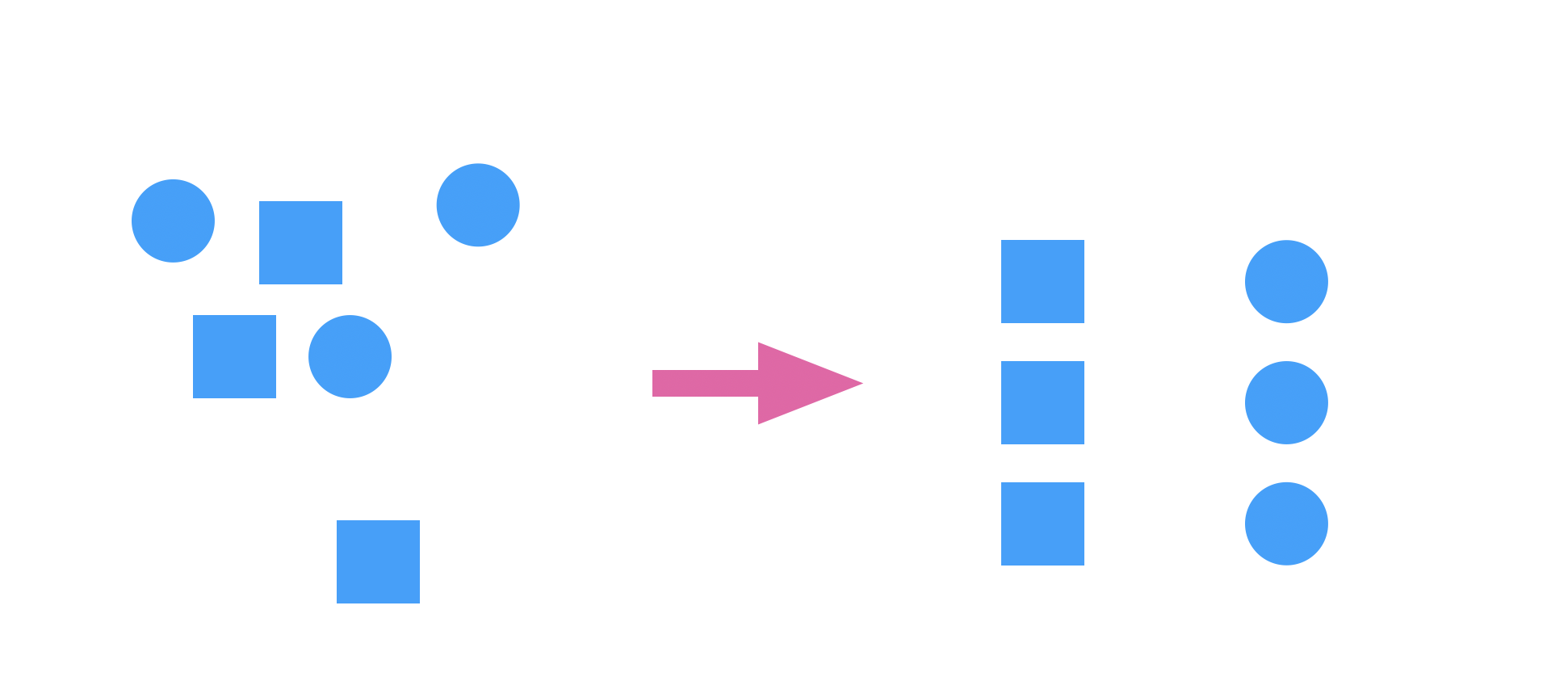
1/ 亲近 Proximity
设计喜欢将相关的元素组织在一起,和思维导图中的分类思想类似,对于相似/同类的想法,我们也喜欢进行同类项的合并和分组。这样不仅让你能更有条理地组织你的想法,也能达到结构层次的清晰。

分类和概括一直都是思维导图的底层逻辑之一,不管是先总后分,还是先分后总,运用 MEEC 原则(互相穷尽、互不重叠)把相同的东西进行分类和组织,并用概要和外框进行总结和强调,可以让你整张图更简洁有重点。
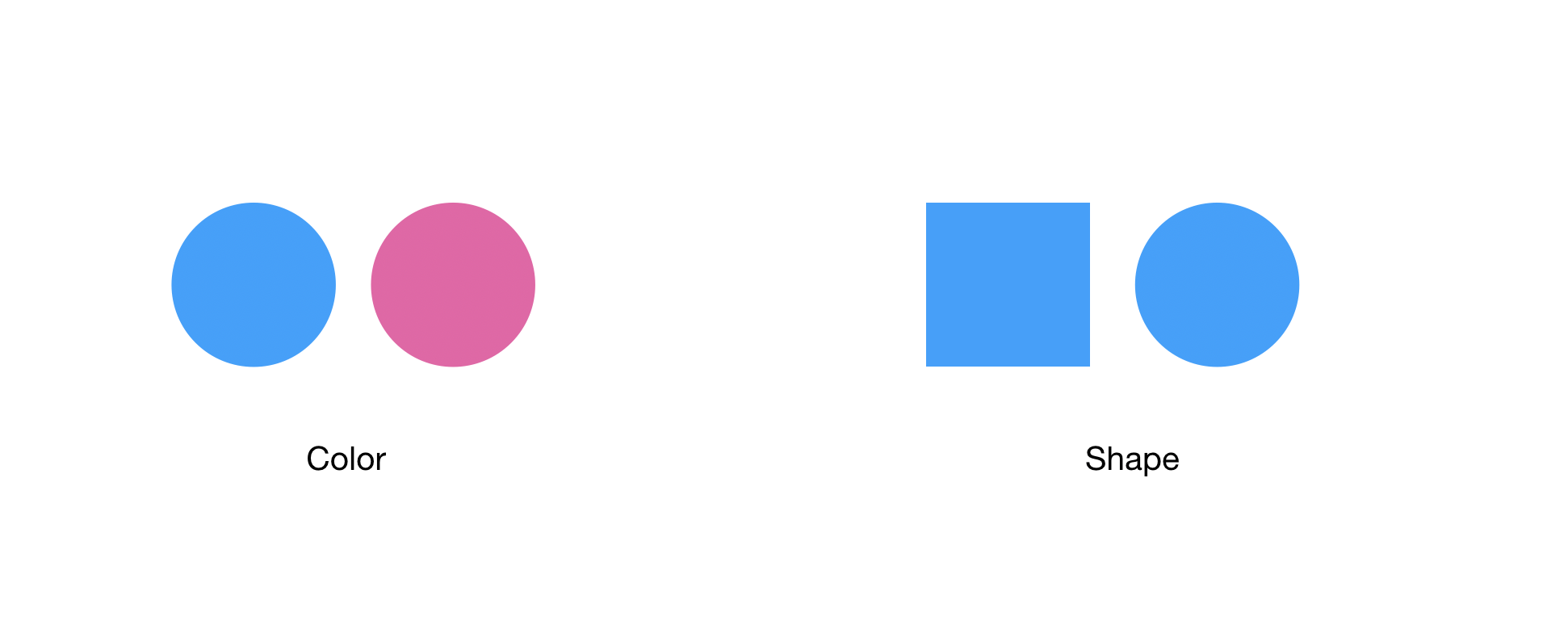
2/ 对比 Contrast
对于信息的主次和不同重点的呈现,我们可以通过某些属性的对比,比如:颜色、形状、大小、长度、字体、粗细、明暗等来增强整体的视觉效果。

在 XMind: ZEN 中你可以通过改变主题的形状、颜色、边框、宽度、文本大小等样式来进行主题的调整。可以通过改变其中一样,或者几样的组合来进行不同内容的强调和区分。差异化能让你的整张导图变得更丰富,做到有主次,有区分。
3/ 重复 Repetition
设计中有些元素会不断重复出现以达到洗脑和统一的效果。这边我们想强调的是,有时候重复的内容需要保持统一,以增强内容的和连贯性和一致性。在制作导图的过程中,同级别和同类的主题间需要保持样式的一致,才不会打破整体导图的平衡。

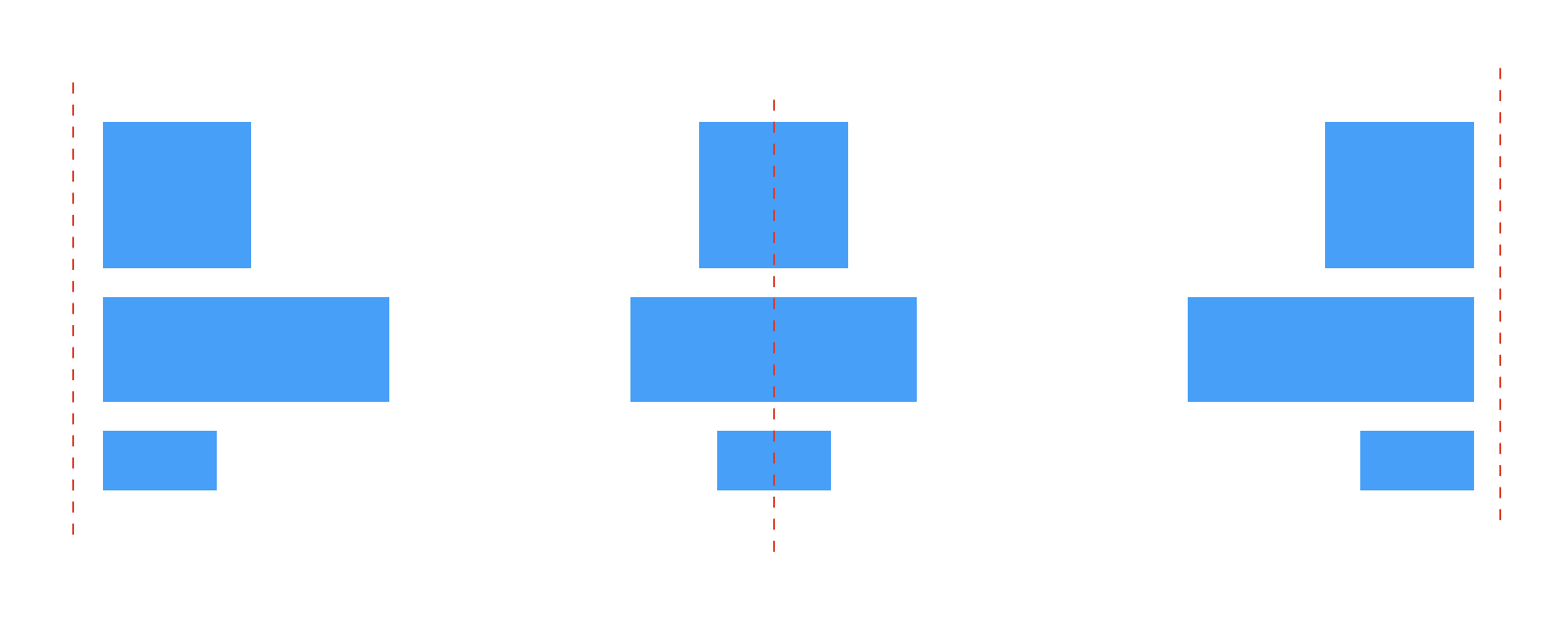
4/ 对齐 Aligment
设计中元素总是会按照一定基准排列起来,因为对齐会显得更有条理,有秩序感,更容易形成视觉关联。如果你的思维导图中存在较多的自由主题,将他们按照一定的秩序进行对齐排列会让整张导图的可读性大大提高。

//什么是好看的导图 //
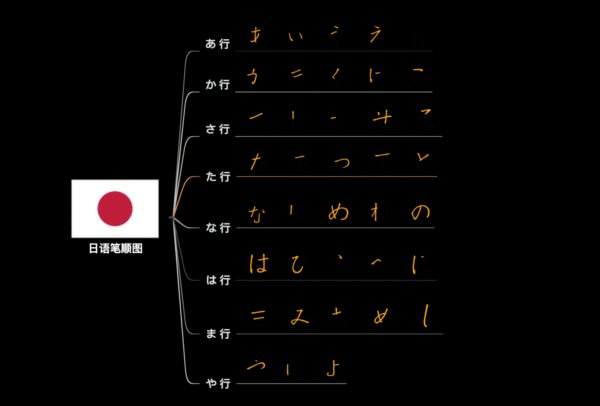
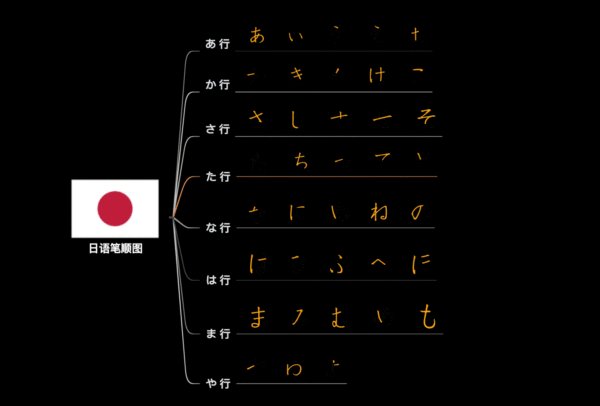
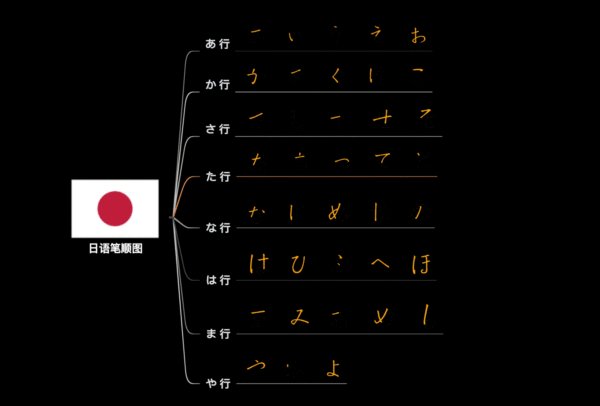
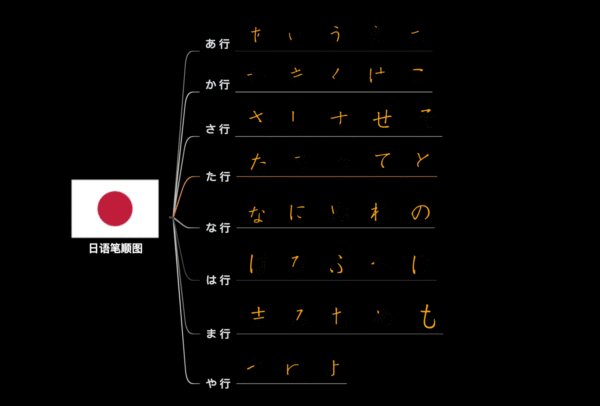
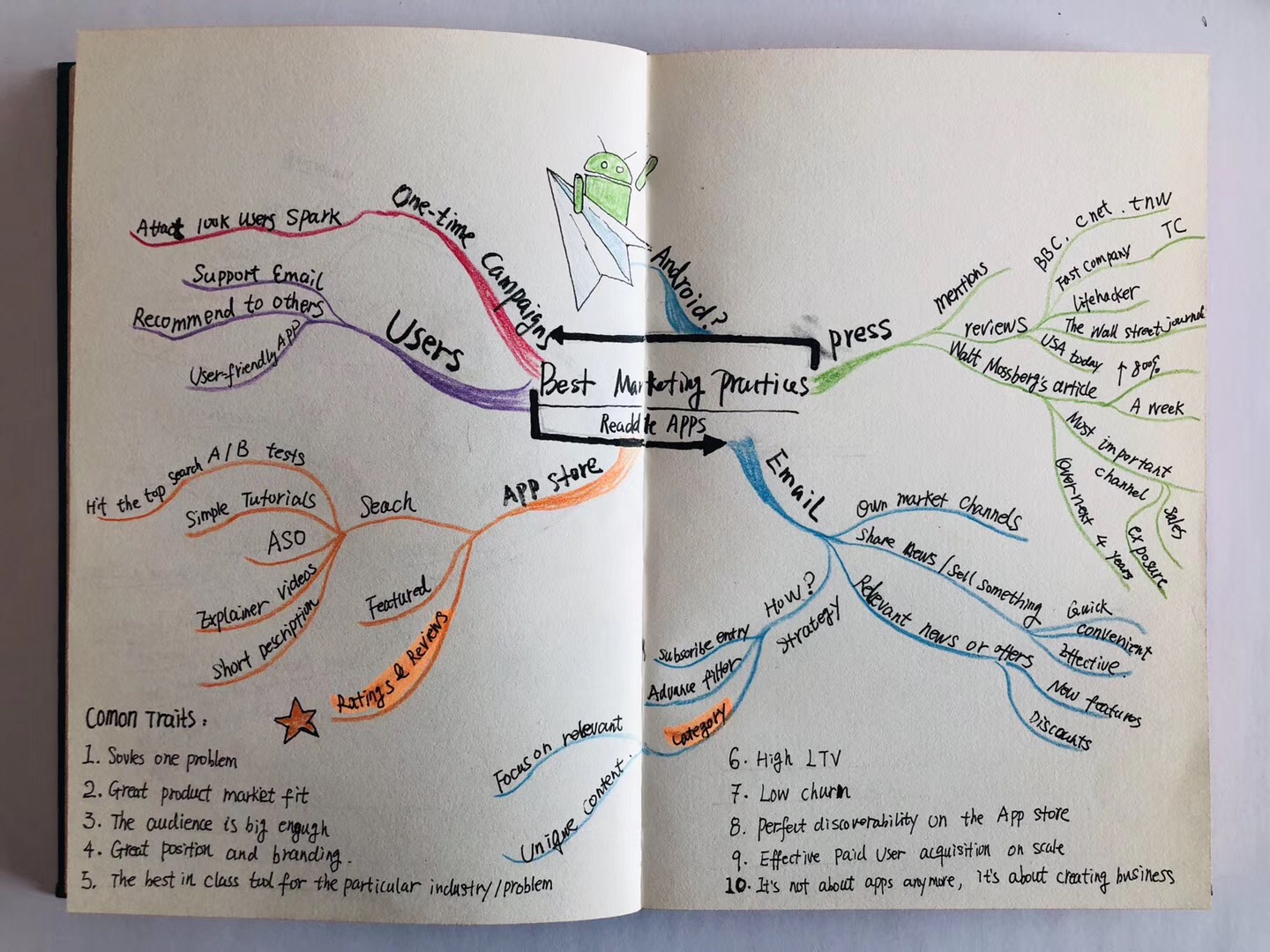
在了解了这四个设计原则后,我们先来看一张手绘思维导图。

这是一张可读性和颜值都非常高的手绘思维导图,它做到了结构美(层级清晰、结构均衡、重点突出)、色彩美(配色协调)、线条美(灵动流畅),还有图形美(图像恰到好处,非常生动)。
如果能做到以上这几点,不只是手绘,用软件也能画出高颜值的导图。接下来我们就从结构、色彩、图像等几个角度来聊聊如何用 XMind: ZEN 绘制高颜值的导图。
// 结构 //
结构是一张思维导图的骨干,体现了你思考的逻辑。清晰的结构和突出的重点突出能极大提高思维导图的可读性。
关于如何梳理逻辑,强烈推荐阅读之前的推文 精读笔记 | 一文读透《金字塔原理》,今天我们主要从颜值的角度来谈谈结构。
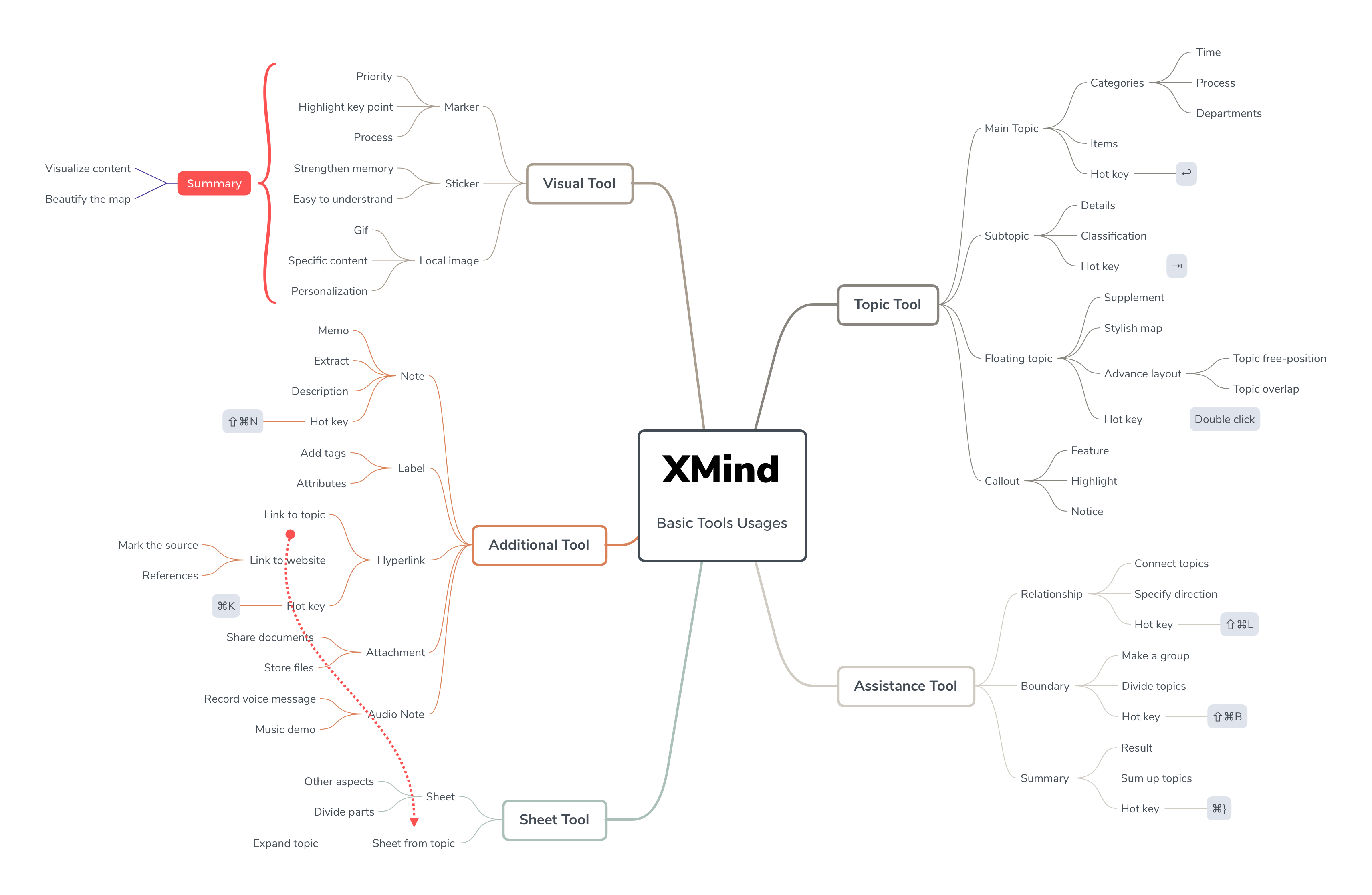
1/灵活选择软件内自带的思维结构
XMind 在软件内提供了各种思维结构,你可以根据自己的思维逻辑,选择特定的结构来进行思维的发散和整理。
☆ 平衡图:思维导图最基础的结构,可用来发散和纵深思考

☆ 逻辑图:表达总分关系或分总关系等

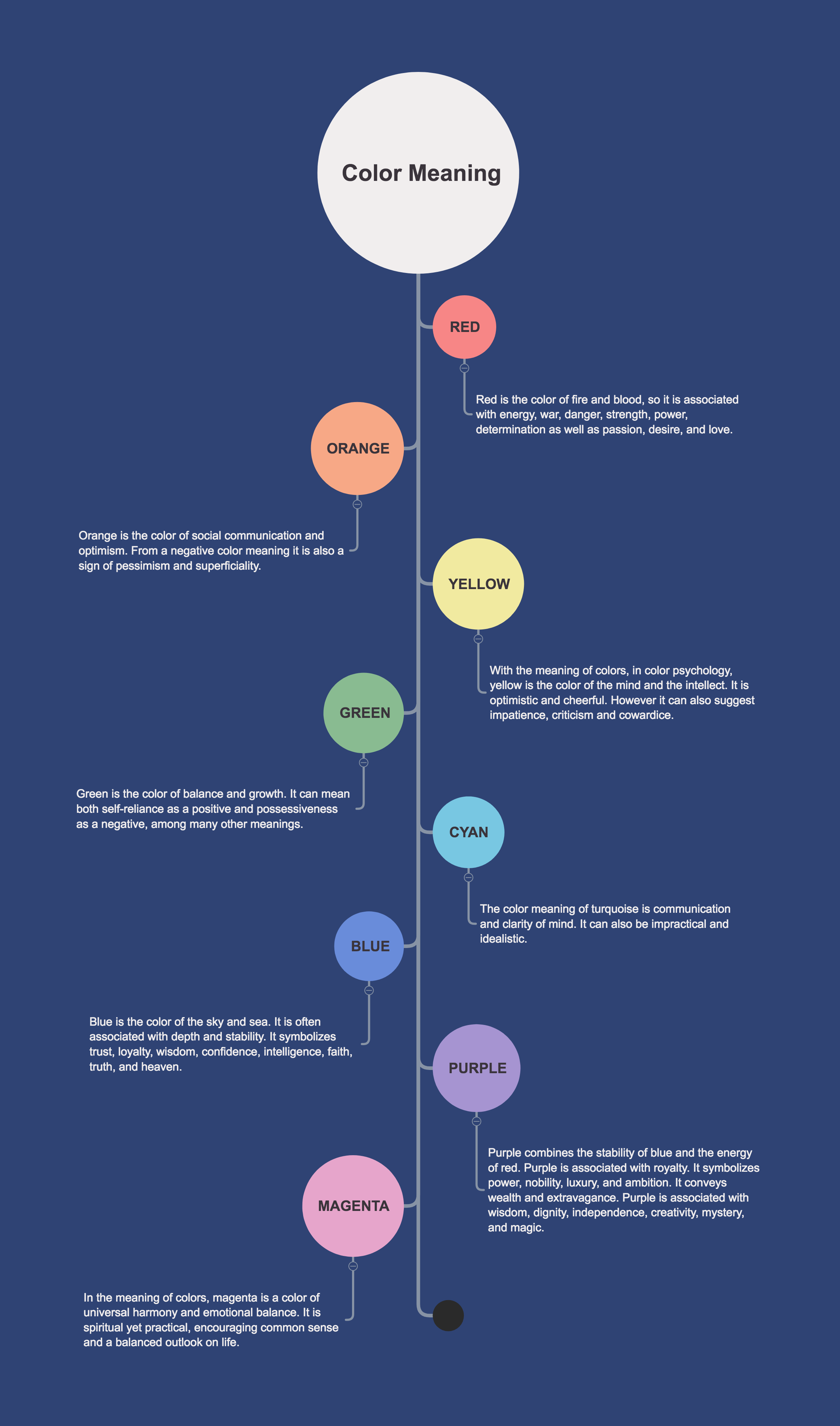
☆ 时间轴:表示事件顺序或者事情的先后逻辑

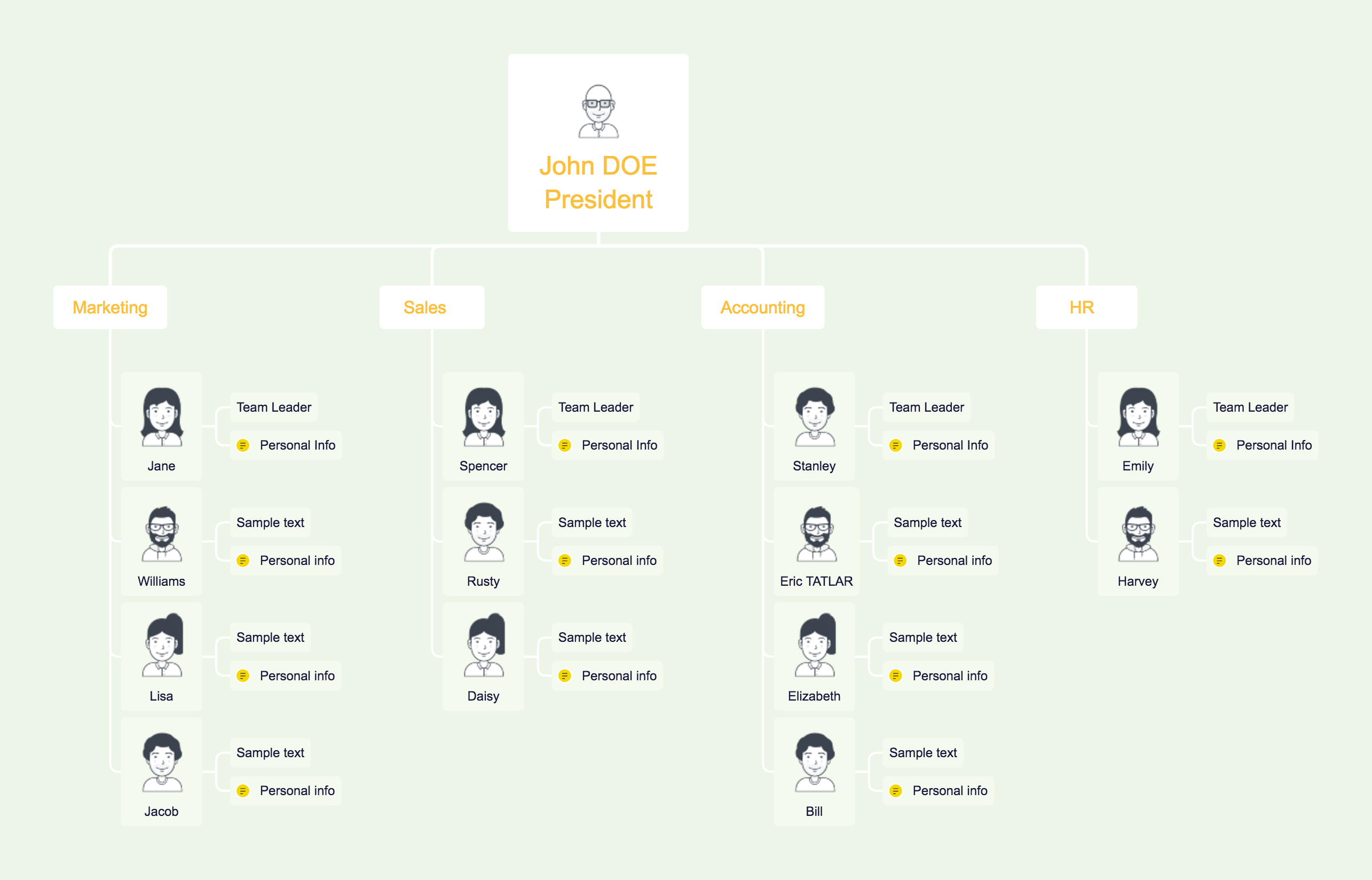
☆ 组织结构图:可以做组织层次的人员构成或金字塔结构

☆ 鱼骨图:比较清晰地表达因果关系

☆ 矩阵图:可以用来做项目的任务管理或个人计划

2/ 不同思维结构可以进行混搭
当你的思维和内容足够丰富和复杂时,可以考虑混用不同的结构来综合表达你的逻辑。因为每一张用 XMind 制作的导图都可以结合多种不同的结构形式,每一个分支都可以是一个不同的结构。你可以结合各种纵向的、横向的思维方式,来表达你脑中的复杂想法。
使用方法:选中分支主题,在样式中选择结构即可。

3/ 开启自动平衡布局
当你在运用平衡图进行思维的发散时,可以开启「自动平衡布局」来让整体的内容分布更均衡。
使用方法:点击导图空白处,在「画布」中的高级布局选项中勾选「自动平衡布局」。

4/ 对齐你的自由主题
XMind 中自由主题打破了软件提供的结构的限制,你可以在任何位置进行添加。但正如设计四原则中的对齐原则中所描述的,对齐会显得更有条理,有秩序感,更容易形成视觉关联。
使用方法:选中需要对齐的自由主题,鼠标右键唤出「自由主题对齐」选择对齐方式即可。

// 色彩 //
颜色是非常重要的视觉呈现方式,你可以用不同的颜色来区分不同的主题和信息。丰富的色彩可以给大脑带来刺激,留下更深刻的印象。而合理的配色能让整张导图向好看更近一步。
1/ 选择软件自带的模板
XMind 自带的模板本身就具有极高的颜值,懒得在图片美化和考虑配色花功夫的童鞋直接使用模板就可以做出很漂亮的导图。

比如图库中的这张导图,结构清晰,非常简洁优雅。

2/ 开启彩虹分支
当你想对导图进行色彩的美化,又不想在配色上花费太多时间时,可以直接在画布的高级线形中开启「彩虹分支」。

3/ 均衡的配色
除了用 XMind 的彩虹分支外,还可以灵活运用 XMind 的颜色面板来进行颜色的自定义。你可以参考好看的配色,用取色器来进行颜色的调整。

在进行颜色的设置时,可以通过降低颜色的饱和度来达到视觉上的舒适度。

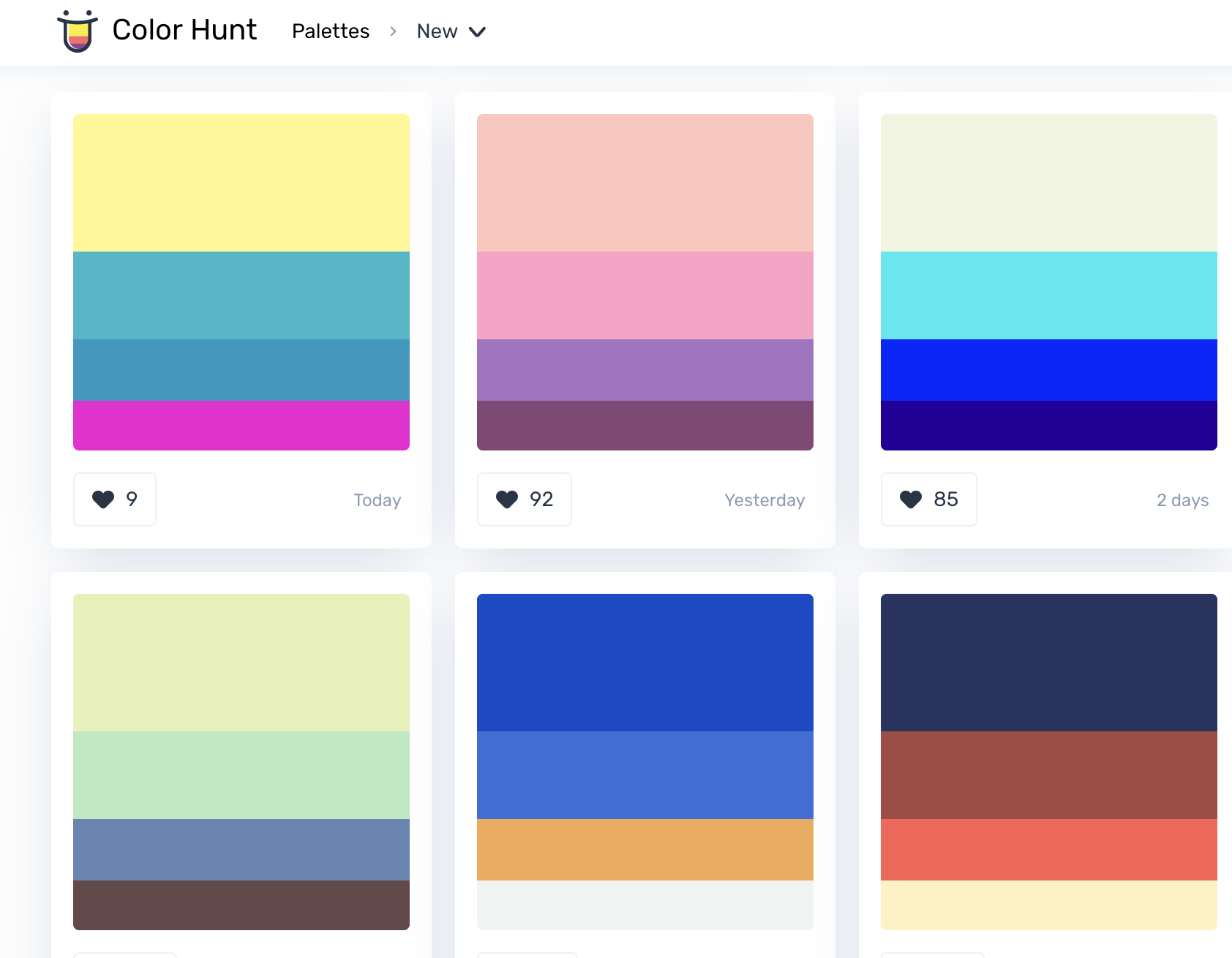
配色推荐懒人的配色网站 Color Hunt

4/ 将样式同步到所有的主题
当你修改了主题的颜色或其他样式,可以将样式更新到所有同级的主题,或更新至所有的子主题,快速地进行样式的同步。

此外,还可以用「拷贝样式」和「黏贴样式」来进行样式的同步。

// 图像 //
图像是思维导图中很重要的一部分,和只有干巴巴文字的导图相比,一张形象生动的思维导图更能刺激大脑产生联系,从而帮助记忆。当你的思维导图承载了更多记忆的功能时,不妨尝试着用图像去丰富它。
1/ 插入软件自带的贴纸和标记
XMind 自带的贴纸已经可以满足你大部分使用场景。

你还可以用标记来分配任务,进行高效的项目管理。这边可以查看我们之前的推文 拒绝瞎忙,一招教你搞定高效的项目管理。
2/ 插入外网图标
当本地的图标不够用时,可以借助其他免费的图标网站。

推荐几个: iconfont Noun Project Iconstore
3/ 插入图片
在插入图片的时候,可以尽量选取风格较类似的图片来达到风格的统一。


4/ 插入 GIF 动图
关于插入 GIF 动图的教程,可以查看我们之前的推文 会动的思维导图简直酷到没朋友,了解一下。